
We’ve all been there: in the audience of a really bad presentation. And there’s nothing scarier than a bad presentation when you’re trying to influence or inspire an audience.
Frankendecks are the demise of presentations, and they’re more common than you might think.
A Frankendeck by definition is an unsightly, disorganized presentation. Its claim to fame is cluttered slides, inconsistent design, lengthy blocks of text, and low-quality assets. To be frank, it’s a presentation-killer and is doing your story a disservice.
Most presentation softwares give you the creative liberty to add and move things where and when you want, but that’s not without risk. The more design flexibility you have, the messier presentations can get— especially if you lack the design skills to justify your decisions. Insert: Frankendeck.
Beautiful.ai was built on the principles of good design to help eliminate Frankendecks as much as possible. Our Smart Slide templates have intentional design guardrails to protect the integrity of design on each slide regardless of experience. However, we recognize that sometimes people need a little bit more creative freedom, which is why we offer Elements, or design callouts, to allow you to customize your slide exactly how you need. But the further you venture from our guardrails, the messier things can get.
In the spirit (see what we did there) of Halloween, we’re sharing how to customize your presentation with Beautiful.ai Elements— or Callouts— without creating a Frankendeck.
What are Beautiful.ai Callouts
Using Beautiful.ai, we’ve all run into the case where a Smart Slide just didn’t get us exactly to where we wanted our slide to be. Whether it’s some extra text, a call-out or annotation, or another graphic — sometimes you need some way to customize beyond what our Smart Slides might allow. Elements— or Callouts— let you position different types of text, shapes and graphics anywhere on a slide, which gives you flexibility to craft your message exactly the way you need.
The Callouts are smart themselves, and are built with the same intelligence as our popular Smart Slides. They have automated design components to make the design process seamless from beginning to end. The Elements allow you to intelligently create connectors and add call-outs while they size and style themselves. They’ll adapt to your content, too. The only difference is that you now have more flexibility to put them wherever you want.
The Callouts include:
- Box: A textbox with a square border
- Circle: A textbox with a circle border
- Capsule: A textbox with a capsule border
- Text icon: An image/icon widget with text
- Text: Text without any border/shape
- Bullet: A single Bullet
- Numbered: A single Number
- Image/icon: Image or Icon widget
- Line: A customizable line
When to use Callouts
Now that you understand what Elements are, here are the top 4 use cases for baking them into your own presentation design.
Call out a feature
It’s nearly impossible for us to anticipate what call-outs you will want to emphasize on your slide— whether that be a product feature, service, or big statistic—but Elements allow you to make those decisions for yourself based on your own narrative. The freedom to add context to your slide is key. For example, on our desktop screenshot template you could add an Element to call out a feature on the screen.
.jpeg)
Customize an image
Our image template looks great as is, but you may want to customize it beyond a standalone picture. With elements you can add text and numbers, or images and icons, to enhance your main photo. This is great if you want to show one image to represent a data point or product, but need to add an annotation to really drive the message home.
%2520(1).jpeg)
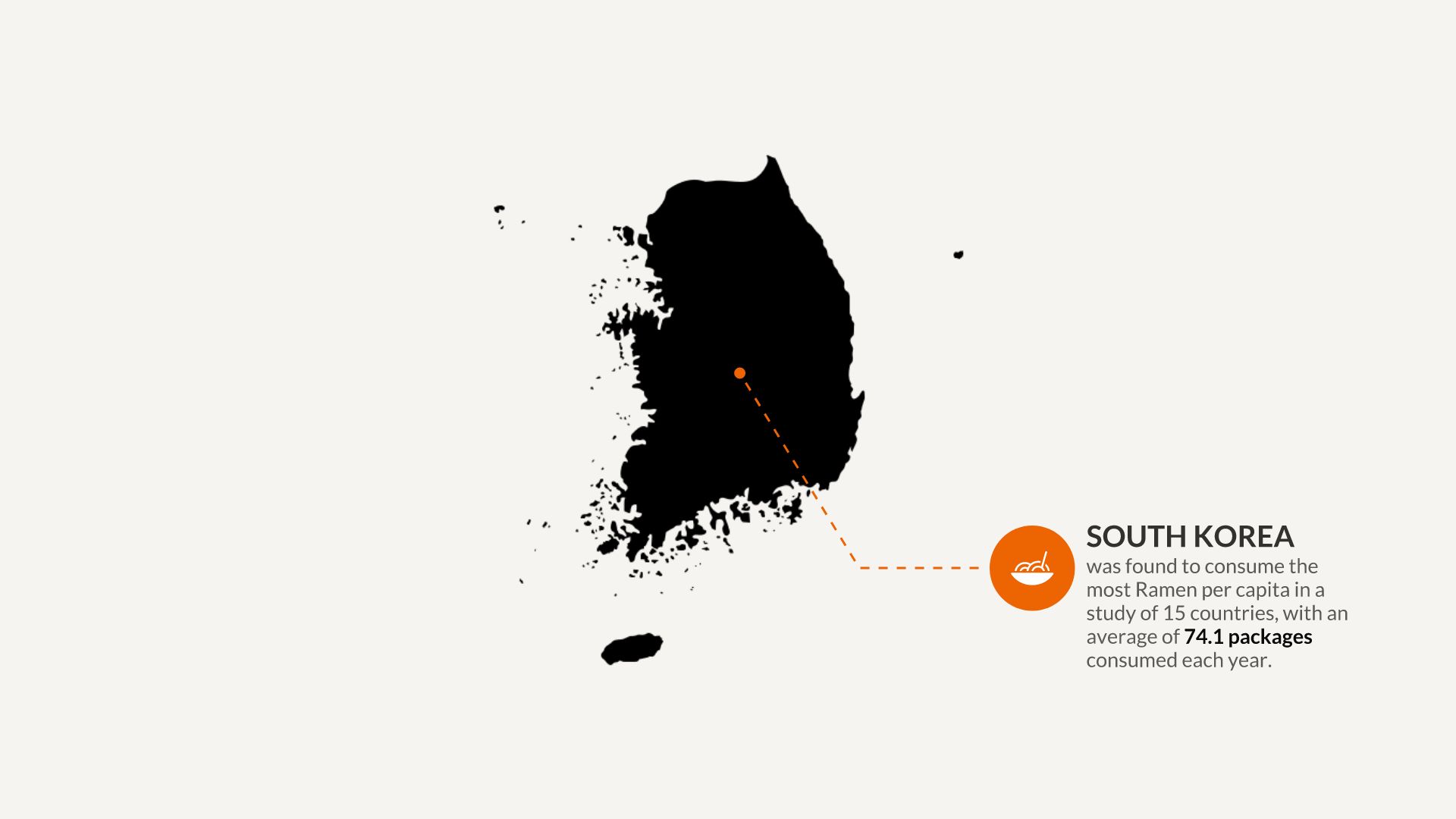
Drop a pin on a map
While our world map template is still in the works, Elements allow you to create a workaround if you need to represent a location within your presentation. Get creative! This could be used for a stylized map like the one of South Korea pictured below; a map of your office campus, the element pointing out a specific building; an aerial photo of a coastline, the element pointing out where your property is; or a map showcasing your company’s target demographic. Try using Elements to connect a pin on the map to an icon with text below it explaining the significance.

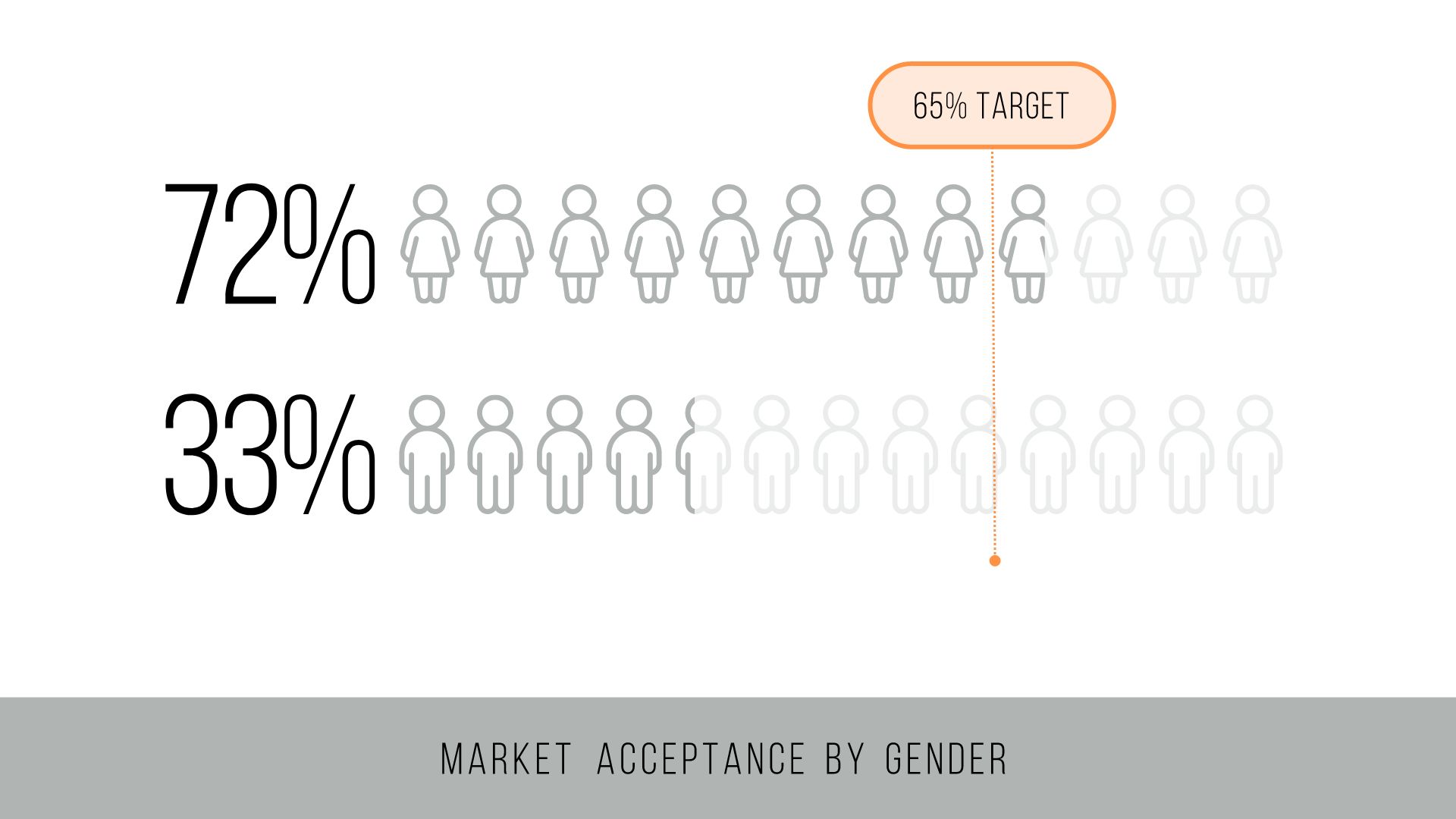
Explain data on a chart
One of the most common uses for Elements is to explain data on a chart. This allows you to add color to a graph or diagram without the need for extra bullet points or lengthy text blocks. The great thing about Elements is that you can move them anywhere on the slide so it acts as an authoring tool to highlight your key takeaways. By using Elements you can call out performance targets, explain keywords, or elaborate on statistics in a clean and stylized way.

How to use Callouts without making a mess
To add a Callout, click on the Elements tool in the editor. Then, click and drag the element of your choice onto your slide. There are no restrictions to the number of Elements that can be added to your slide—but we caution you to use this sparingly.
We think Elements are great (obviously). Of course, with great power comes great responsibility. If you use them right, it will look like a professional designer created your slides. They allow you to add personality and branding to your deck when and where you see fit. But on the flip side, if you don’t know what you’re doing they could make a total mess of your presentation— which is the opposite of what you (and we) are going for. In other words, layering 15 Elements on one slide likely won’t look good, so it’s important to use them with design best practices in mind.
Things to consider when adding Elements to your presentation:
- Less is more
- Stick to one key takeaway per slide
- Callouts should be clear and easy to understand at a glance
- Only use them when necessary
- Make sure any icons, images, or text added as a callout match the branding within the presentation
.gif)
.gif)


.gif)

.gif)